


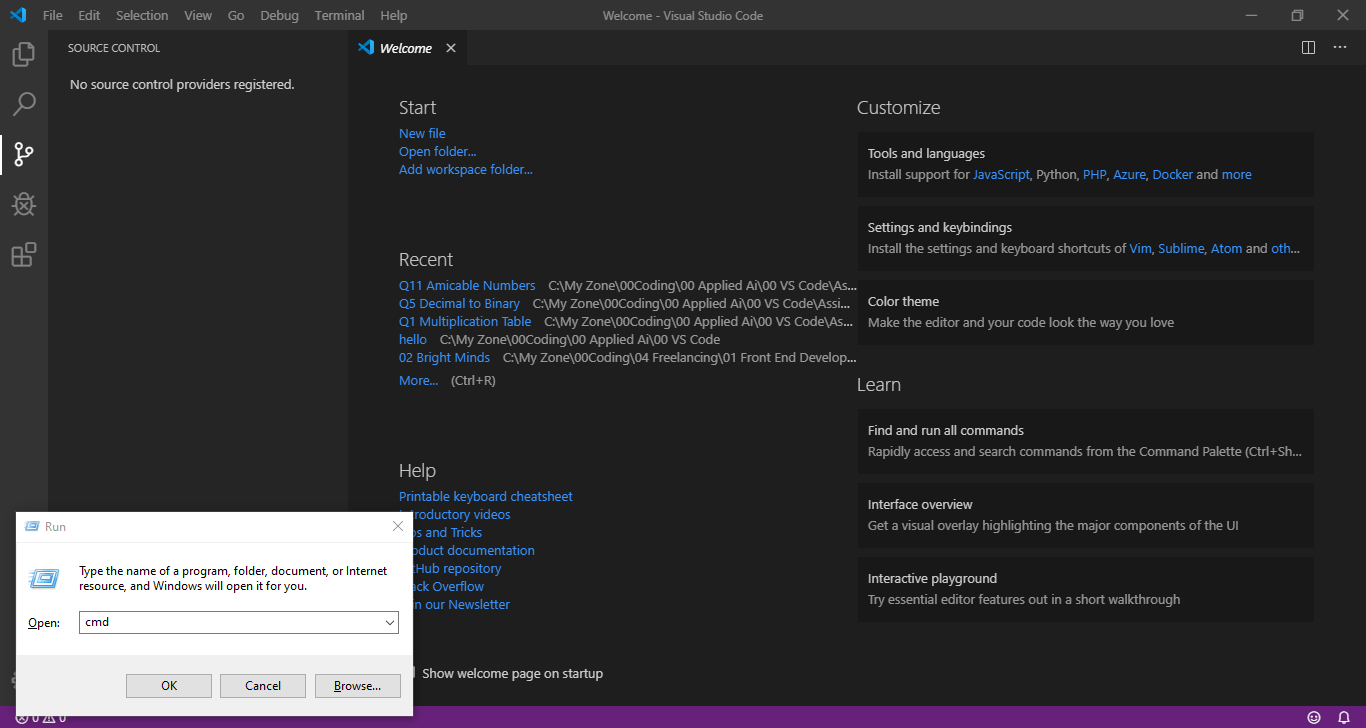
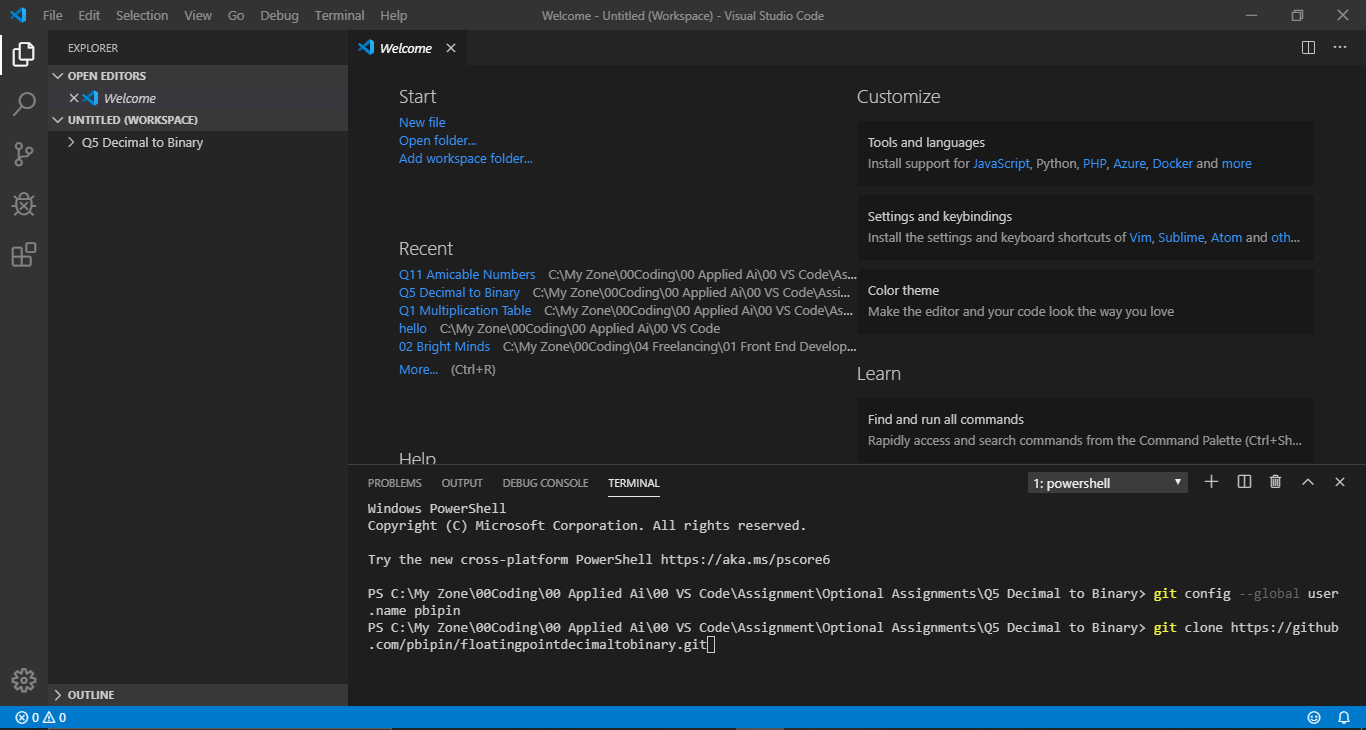
The gutter is the skinny area to the right of the line number. In this step you will take a look at what’s called the “ Gutter” in VS Code. Now that you’re familiar interacting with the source control panel, you will move on to interpreting gutter indicators. It will show the letter M next to it, which stands for a file that has been modified:įor practice, go ahead and commit this change as well. In the source control panel, you will see that your file has been changed. Go ahead and add something in the like a heading and save it. You can use an Emmet shortcut to generate an HTML5 skeleton in VS Code by pressing the ! key followed by Tab key. Next, add a bit of content to your index.html file. Then, click the check icon to perform the commit.Īfter doing so, you will notice that are no pending changes. To commit your changes, type a commit message into the input box at the top of the Source Control panel. A represents a new file that has been added to the repository. Once added, the letter next to the file will change to an A. You can now click the plus icon ( +) by the index.html file listing to track the file by the repository. U stands for untracked file, meaning a file that is new or changed, but has not yet been added to the repository: Now that the repo has been initialized, add a file called index.html.Īfter doing so, you’ll see in the Source Control panel that your new file shows up with the letter U beside it. To do this, use the terminal to navigate to your project directory and list all of the contents: If you now check your file system, you will see that it includes a. Select the preferred project directory and click Open. This will open up your file explorer to the current directory. In your terminal, make a directory for a new project and change into that directory:Īnother way to accomplish this with Visual Studio Code is by opening up the Source Control tab (the icon looks like a split in the road) in the left-side panel: You can open this by using the keyboard shortcut CTRL + ` on Linux, macOS, or Windows. Open Visual Studio Code and access the built-in terminal. The first thing you need to do to take advantage of source control integration is initialize a project as a Git repository. Step 1 - Familiarizing with the Source Control Tab The latest version of Visual Studio Code installed on your machine.

For more details on accomplishing this, review the Getting Started with Git tutorial. To complete this tutorial, you will need the following: In this tutorial, you will explore using Source Control Integration in VS Code with Git. Harnessing the power of Git from within VS Code can make your workflow more efficient and robust. It has gained such popularity thanks to its many built-in features such as source control integration, namely with Git.

Visual Studio Code (VS Code) has become one of the most popular editors out there for web development.


 0 kommentar(er)
0 kommentar(er)
